Infoburbujas
Las infoburbujas son burbujas de información que se despliegan sobre el mapa cuando el cursor pasa sobre un elemento. La información comprende texto, valores de atributos, hiperenlaces, imágenes, etc. El administrador determina la información que se muestra en las burbujas de cada capa.

El contenido de las infoburbujas puede ser formateado mediante marcas HTML y puede contener también programas JavaScript.
Para configurar las infoburbujas de una capa, presione Infoburbujas en la sección de detalles de la capa.
Infoburbuja
Infoburbuja
Ingrese el contenido de la infoburbuja. Consulte las secciones siguientes para obtener detalles sobre la sintaxis.
Color de fondo
Seleccione el color de fondo de la infoburbuja.
Prevenir la duplicación del texto
Seleccione esta opción para evitar que un mismo texto esté repetido varias veces en la misma burbuja, lo que puede producirse cuando muchos elementos de una misma capa poseen el mismo contenido de infoburbuja (ej.: segmentos de calle en una intersección).
Escala mínima
Active esta opción e ingrese la escala mínima a partir de la cual se visualiza la infoburbuja.
Escala máxima
Active esta opción e ingrese la escala máxima a partir de la cual se visualiza la infoburbuja.
Creación del contenido de las infoburbujas
Debe proporcionar el texto que será utilizado como contenido de la infoburbuja.
El texto puede estar compuesto de partes estáticas (que se visualizarán tal cual son escritas), de partes variables (funciones que serán sustituidas por otro valor al ser visualizadas), de programas JavaScript simples y de marcas HTML. Por ejemplo, la función elementValue(city) será reemplazada en la visualización, por el valor del atributo city del elemento al que se apunta.
Sintaxis de las infoburbujas
La sintaxis de las infoburbujas está compuesta de distintas funciones que determinan su contenido. Las funciones y sus parámetros no son sensibles a la letra mayúscula o minúscula. Por ejemplo, ev(city) equivale a Ev(CITY).
La tabla siguiente detalla las distintas funciones disponibles:
Función
Descripción
elementValue(attrib) o ev(attrib)
attrib: el nombre de un atributo
Sustituida por el valor, para el elemento apuntado, del atributo vinculado que se pasa en parámetro.
Por ejemplo, ev(id) será reemplazada por el valor del atributo id del elemento.
elementId()
Sustituida por el identificador del elemento.
polygonArea()
Sustituida por la superficie del elemento poligonal al que se apunta.
lineLength()
Sustituida por la longitud del elemento lineal al que se apunta.
centroid()
Sustituida par la coordenada del centroide geométrico de la geometría del elemento.
format(attrib, format)
attrib: el nombre de un atributo de tipo fecha o numérico
format: el formato de fecha deseado
Sustituida por una fecha o un número formateado según un formato preciso.
Ejemplo
format(date_insp, dd/MM/yyyy)
donde date_insp es el nombre del atributo que contiene una fecha y dd/MM/yyyy es el formato de fecha deseado, tal como se indica en la documentación de la clase Java java.text.SimpleDateFormat
Ejemplo
format(attrib, ##0,00)
donde attrib es el nombre de un atributo que contiene un número y ##0,00 es el formato deseado, tal como se indica en la documentación de la clase Java java.text.DecimalFormat.
ifNull(attrib, value)
attrib: el nombre del atributo que se probará
value: el valor que se visualizará si attrib es nulo
Sustituida por el valor value solamente si el valor del atributo attrib es nulo.
Si el valor del atributo es no nulo, no se visualiza nada.
Ejemplo
ifNull(temp, N/A)
Se visualiza N/A si el valor del atributo temp es nulo.
Ejemplo
ifNull(attrib_a, attrib_b)
Se visualiza el valor del atributo attrib_b si el valor de attrib_a es nulo.
ifNotNull(attrib, value)
attrib : el nombre del atributo que se probará
value : el valor que se visualizará si attrib es no nulo
Sustituida por el valor value solamente si el valor del atributo attrib es no nulo. Si el valor del atributo es nulo, no se visualiza nada.
Ejemplo
ifNotNull(land_value, $)
Se visualiza $ si el valor de land_value es no nulo.
subString(attrib, startIx, endIx)
attrib: el nombre del atributo del que se desea extraer una parte del valor
startIx: posición de comienzo en la cadena de caracteres
endIx: posición de fin en la cadena de caracteres
Sustituida por una parte del valor (como cadena de caracteres) del atributo attrib, entre la posición startIxy la posición endIx.
Ejemplo
subString(name, 0, 5)
Se visualizan los 5 primeros caracteres del valor del atributo name. Si ese valor es Guadalajara, en la infoburbuja se visualizará Guada.
encode(attrib, encoding)
attrib: el nombre del atributo a codificar
encoding: el nombre de la codificación
Sustituida por el valor del atributo attrib codificado mediante la codificación de caracteres especificada (UTF-8, CP437, ISO 8859-1, etc.)
Ejemplo
encode(name, UTF-8)
Reemplazada por el valor del atributo name codificado en caracteres UTF-8.
<script> code JavaScript</script>
Ejecuta el código JavaScript que está entre las marcas.
En el código JavaScript, los valores de los atributos son accesibles mediante la función elementValue() o ev().
Puede efectuar operaciones matemáticas o de cadenas de caracteres sobre los valores de los atributos.
Para visualizar contenido en la infoburbuja, el script debe llamar la función println().
Ejemplo
<script>
println ( ev(population) / ev(area) );
</script>
Calcula y muestra en la infoburbuja el resultado de la división del valor del atributo population por el valor del atributo area.
Ejemplo
<script>
var KM_IN_MI = 0.621371;
var dist_mi = ev(km) * KM_IN_MI; print(ev(osm_name));
print(dist_mi.toFixed(1) + mi);
</script>
Convierte la distancia en kilómetros contenida en el valor del atributo km en una distancia en millas.
Muestra el valor del atributo osm_name y la distancia en millas con un valor decimal.
<a href="download:*file URL">some text*</a>
JMap soporta una sintaxis especial de hiperenlace que permite que el usuario descargue un archivo haciendo clic en el enlace.
El archivo que descarga puede provenir de un URL de tipo http: o file:.
Ejemplo
<a href="download:http://someserver/123/report.pdf">Télécharger</a>
Muestra el enlace que permite descargar el archivo report.pdf de la web.
Ejemplo
<a href="download:file://D:/123/report.pdf">Télécharger</a>
Muestra el enlace que permite descargar el archivo report.pdf de un directorio del sistema de archivos Windows.
photosAsThumbnails()
Reemplazada por imágenes miniatura de las imágenes vinculadas al elemento. El usuario puede hacer clic sobre una miniatura para abrir la imagen en tamaño real.
photosAsThumbnails(title)
photosAsThumbnails(date)
photosAsThumbnails(title,date)
Con estas opciones el título y/o la fecha se visualizan en cada miniatura.
No se deben añadir espacios entre title, la coma y date.
projectName()
Sustituida por el nombre del proyecto en curso.
userName()
Sustituida por el nombre del usuario actualmente conectado.
sessionId()
Sustituida por el identificador de la sesión en curso.
host()
Sustituida por el nombre del host o la dirección de la instancia del servidor JMap Server a la cual se conecta la aplicación.
port()
Sustituida por el número del puerto (http o directo) de la instancia de JMap Server a la cual se conecta la aplicación.
date()
Sustituida por la fecha y hora actual.
Marcas HTML
Resulta posible formatear el contenido de la burbuja mediante marcas HTML simples. Las burbujas no soportan las marcas avanzadas tales como <DIV> o CSS. Las marcas HTML soportadas y utilizadas en general en las infoburbujas son las siguientes:
<B>, <I>, <U>, <A>, <IMG>, <TABLE>, <BR>
Usted puede insertar hiperenlaces en las burbujas. Haciendo clic en ellos puede abrir páginas HTML o abrir y descargar archivos.
Ejemplos
Contenido de la infoburbuja
Visualización
City : ev(CITY)
Un ejemplo simple de texto estático con el valor de un atributo.

City: ev(CITY)
(ev(COUNTRY))
Ejemplo que contiene partes estáticas y la visualización de 2 valores de atributos en 2 líneas.

<b>ev(STATION_NAME</b>
<a href="ev(URL)">Site web</a>
Un ejemplo de formato básico utilizando marcas HTML así como un hiperenlace donde el URL procede del valor del atributo URL.

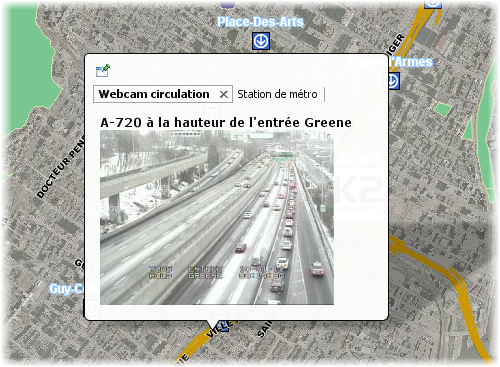
<b>ev(DESCRIPTION)</b>
<img src="ev(IMAGE_URL)" height="175" width="234" />
Un ejemplo de marca de imagen HTML que toma el URL de la imagen del valor del atributo IMAGE_URL.

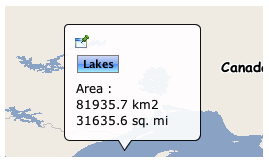
Area :
ev(AREA_KM2) km2
<script>
var SQ_KM_IN_SQ_MI = 2.58998811;
var area_sq_mi = ev(AREA_KM2) / SQ_KM_IN_SQ_MI; print(area_sq_mi.toFixed(1) + " sq. mi");
</script>
Un ejemplo de marca <script> con código JavaScript.
El valor del atributo AREA_KM2 es convertido de km cuadrados a millas cuadradas.

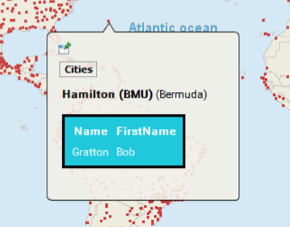
<table style="border:3px solid black; border-radius:5px; background: #1fc8db; color:white">
<thead> <tr> <th style="padding: 5px" class="">Name</th> <th style="padding: 5px" class="actions">FirstName</th> </tr> </thead>
<tbody> <tr> <td style="padding: 5px" class="">Gratton</td> <td style="padding: 5px" class="actions">Bob</td> </tr> </tbody>
</table>
Un ejemplo de formateo con atributo de estilo.

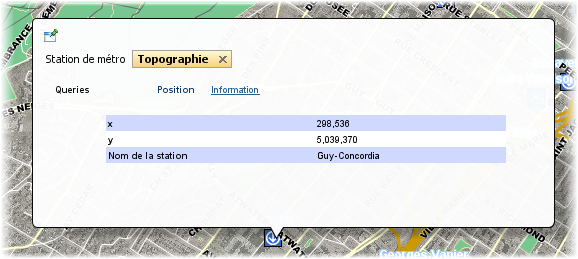
Localización de elementos de un mapa o de coordenadas utilizando las infoburbujas
Las infoburbujas incluyen una función para localizar coordenadas o elementos de un mapa utilizando una sintaxis especial de URL. En la infoburbuja se muestra un hiperenlace que al ser presionado sitúa al mapa en la región o en los elementos especificados. Esta función está disponible sólo en JMap Pro.
Ejemplo de localización con infoburbujas
Descripción
<a href="locate:region;-73;45;5;5">Localiser</a>
Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en el mismo mapa la región definida por x= ‑ 73, y = 45, ancho = 5, altura = 5. Estos datos se expresan en las unidades del mapa.
<a href="locate:object;métros;nom;'atwater'">Localiser</a>
Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en el mismo mapa los elementos que en la capa métros tienen el valor del atributo nom igual a atwater.
<a href="locate:object;métros;nom;'a%'">Localiser</a>
Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en el mismo mapa los elementos que en la capa métros tienen el valor del atributo nom que comienza con la letra a.
<a href="locate:object;métros;nom;'atwater';1000">Localiser</a>
Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en el mismo mapa los elementos que en la capa métros tienen el valor del atributo nom igual a atwater. El mapa resultante posee una escala de 1:1000.
<a href="locate:object;métros;nom;'atwater':target=Résultat">Localiser</a>
Muestra un hiperenlace Localizar. Cuando se presiona, este hiperenlace localiza en un nuevo mapa llamado Resultado, los elementos que en la capa métros tienen el valor del atributo nom igual a atwater. Si ya existe un mapa llamado Resultado, se reutiliza. Si el nombre del mapa fuese new, se crearía un nuevo mapa, con un nombre generado automáticamente, cada vez que se presiona el hiperenlace.
Utilización de un URL para la visualización de contenido
Puede especificar un URL que mostrará el contenido de una página HTML en la infoburbuja (esta función es soportada sólo en las aplicaciones JMap Pro). La burbuja estará completamente ocupada (100%) por la página HTML. La sintaxis es la siguiente:
$URL{http://awebsite.com}
El URL especificado puede ser estático o puede proceder de un atributo. Puede también utilizar los valores de un atributo como parámetros, como en el ejemplo siguiente:
$URL{http://awebsite.com?param1=ev(ATTRIB_A)¶m2=ev(ATTRIB_B)}
La figura ilustra un ejemplo de contenido HTML en una infoburbuja, referenciada mediante un URL.

Mis à jour